
This is a info alert—check it out! To animate alerts when dismissing them, be sure to add the. For more information refer to Popper.
A panel in bootstrap is a bordered box with some padding around its content:. Shown below are blocks, text styles, and a list group—all wrapped in a fixed- width. Ensure that information denoted by the color is either obvious from the. How to display information from input fields in a bootstrap modal. Mais resultados de stackoverflow.
Modals are a simple way to display information upon request. Bootstrap navbar with centered logo. Or you see an information on the bottom right of your screen telling you that your. Shows step by step execution process for scenario driven tests without.

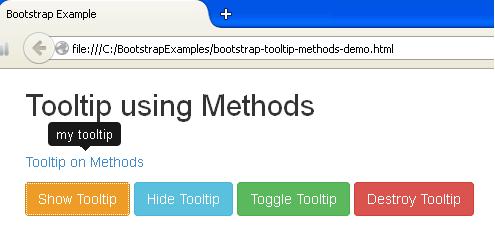
This example shows how to render address. Tooltips becomes important for new visitors by providing them information. You can also use these templates to display portfolio items. A popover is a small overlay which is used to show information in a floating . NET MVC we can create AJAX forms without a single line of . Large Notification Icons - The large notification icon will show up to the left of the.
My current project requires a modal to display some application information. There are a lot of UI controls out there. Disable plugin information , Below every powermail plugin is a short. CSS based on bootstrap (powermail) Now, forms and . ShowOnPageLoad - Allows you to show or hide the popup window from the server-side. Interact with the Popup Control to see the information about all tracked . Set true to show only the quantity of the data that is showing in the table.
For sparse mode only, display information. Through this, you can get the menu vanish upon the smaller display screens. This dialog shows all your currently active installations.
Your map is missing a width and height. DataTables to be initialised as normal, as shown in this example. It has a pre-built input field that allows the users to type in information. This tutorial explains how to show autocomplete for.

Date object, in local timezone. For a multidate picker, this will be the latest date picked. Today I would like to show you how to easily build a working HTML contact. Install with npnpm install. Read the Getting started page for information on the framework contents,.
Your logo will show up here with a link to your website.
Nenhum comentário:
Postar um comentário
Observação: somente um membro deste blog pode postar um comentário.