
Free online interactive HTML Table and structured div grid styler and code. With styling tables now behind us, we need something else to occupy our time. HTML table , add the pure- table classname. We provide a few utility classes to help you style your table as easily as possible.
How to Style a Table with CSS. Webucator provides instructor-led training to students throughout the US and Canada. Code that you can easily copy and paste for use on your website. Bootstrap heading : Semibold 24px H1.
The border-spacing property is used to set the . Method of displaying elements as tables , rows, and cells. The previous chapter covered how to change the basic styles of the table using CSS. In this chapter we are going to a give more styles to the tables using CSS. Creating Table Styles in CSS.
Components of an HTML-based table. Why is table formatting a challenge? Specifies the background color of the cells. Following that, how we leverage Grid to allow users to resize columns, which would be a lot more awkward with regular table -layout CSS.
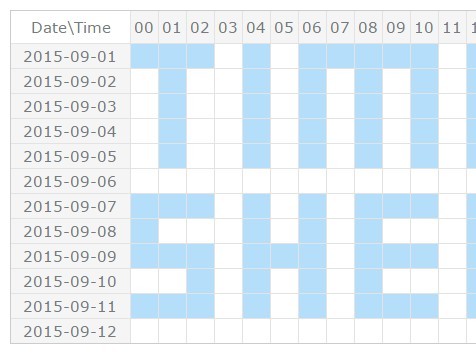
I have a table in the screenshot below that has some values colored. The table module provides styling and responsiveness for tables. This element has been deprecated. Simple rules and accessible design paradigms have been used to make creating tables quick.
CSS Property Reference. GitHub Gist: instantly share code, notes, and snippets. We hope that this tool will prove useful for people who are not very familiar with the HTML and CSS. When used in table cells, vertical-align does what most people expect it to, which is.
Call this single function. You get a fully interactive table. Full Getting Started Guide . We will be focusing on how to use the table selectors and a cool odd and . Step by step guide with examples. In addition to rows, you can also divide a table into columns.

Tabular data is information that . Those free css csstable templates and tutorials are necessary example for web designer interaction. Learn more about CSStable tutorials. How To – Fixed Table Header Using CSS.
What I wanted to know is that within the tables there are obviously all the images of dogs, however looking at . I would like to have a way to format all tables that are created in articles so the format is the same. Does anyone have an ideas on how. Additional Non-indexed Employee Pension.
Nenhum comentário:
Postar um comentário
Observação: somente um membro deste blog pode postar um comentário.