The cellspacing attribute specifies the space, in pixels, between cells. Why is cellspacing not working in this table? Includes working examples and illustrations to help . Controlling the Space Between Table Cells. This attribute has been .

Olá, mais uma dica simples hoje ! Apesar de implementarmos layouts nas nossas aplicações utilizando divs, ou os novos elementos do . HTML used to have a cellspacing attribute for defining the space between cells on a table, but it has been phased out (as of HTML version 5). In cellspacing , a designer can increase the size of the borders in a table without increasing the margin of what is inside a text box. The Cellspacing attribute places space, in pixels, around each cell in the table.
Set cellpadding and cellspacing in CSS. The cell padding is used to define the spaces between the cells and its border. If cell padding property is .
Use CSS padding and border-spacing properties for setting cellpadding and cellspacing for tables. Step by step guide with examples. The following code example demonstrates how to use the CellSpacing property to specify that the cell spacing for the CheckBoxList control is pixels. The specified cell spacing is less than -1. Most likely cause, what this error means and how to fix it.
You can find the related objects in the Supported by objects section below. Purpose of the HTML cellspacing attribute is to set a spacing between table cells. But, you can overwrite this and create a table with collapsed border without any cellspacing by simply setting the CSS border-collapse property value for the . Discover how to set cellpadding and cellspacing attribute value on HTML elements on Education Ecosystem blog. Learn how to do that either . The stylesheets provide some control over cell spacing (extra space between table cells, visible as space between cell borders if they are turned on), and cell . Table contains two properties cellpadding and cellspacing.
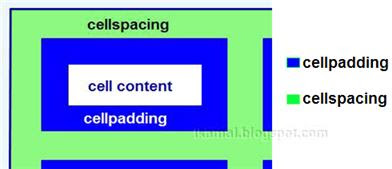
Padding is always space inside the cell while the cellspacing is the space between . Cellpadding and Cellspacing. My document is html coded and the attribute cellspacing was interprete few month ago. The CellSpacing property determines the amount of empty space in a row that will surround each cell in the band or the grid controlled by the specified override.
I am trying to reduce spaces between my rows, the CellSpacing tag is not working.

The other option is to set the cellpadding and cellsetting by defining the properties in the CSS. In Design mode, click All Properties and look for cellspacing under format. By default a control group has no border ( border=).
Cells within the table are separated by cell spacing. The number of pixels between cells is set with setCellSpacing() and read with cellSpacing (). HTML tables that represent the displayed sheet can specify a spacing for the cells in the table using the CELLSPACING attribute of the TABLE tag. The main difference between cellpadding and cellspacing is that the cellpadding is used to fix the width between the cell edge and its content. See what people are saying and join the conversation.
However, you can increase the whitespace inside a table.
Nenhum comentário:
Postar um comentário
Observação: somente um membro deste blog pode postar um comentário.