The Table Class provides functions that enable you to auto-generate HTML tables from arrays or database result sets. Encontre nessa tabela completa os códigos de cores HTML em Hexadecimal e RGB para aplicar nos elementos do seu site com CSS. Tabela de cores HTML ( nome, hexadecimal, rgb ). Códigos válidos em todos os browsers. Documentation and examples for opt-in styling of tables (given their prevalent use in JavaScript plugins) with Bootstrap. Use a cor pelo nome, pelo código hexadecimal ou pelo código RGB . Se você tem familiaridade com código HTML , necessário para criar tabelas , pode.

Vídeo mostrando como inserir tabelas através da janela de edição, é o método. Onde encontrar os códigos . As grandes ferramentas Gráfico de cores . Como controlar dimensão de uma tabela. Conheça uma ferramenta online gratuita que permite a criação de tabelas HTML muito rapidamente. As tabelas não servem apenas para . A ferramenta ainda permite importação . Podemos acrescentar a cor de fundo à tabela usando o atributo bgcolor. Define uma imagem de fundo para a tabela.
Um tutorial rapidinho para mostrar como selecionar as linhas de uma tabela HTML simples. Para isso, usamos um pouco de CSS e Javascript . Galera, como colocar uma borda fininha em uma tabela em html ? Clique com o botão direito do mouse. Tabelas Este exemplo demonstra como criar tabelas em um documento HTML.

Veremos nessa aula, como utilizar as tags TABLE, CAPTION, TR, TD e muitas outras usadas para criar. HTML BÁSICO - AULA Tabelas Rowspan Bordercolor Cores Rgb. Parte do curso Javascript 101. Neste vídeo vemos como usar os comandos básicos de javascript para. Segunda Aula do curso de HTML básico, nesta edição você aprenderá o que é atributo, como mudar a. Para posicionamento e estruturação de layout de páginas utilize folhas de estilos . O atributo Bgcolor é usado para estabelecer cor de plano de fundo em um parágrafo, tabela ou.
O exemplo a seguir mostra como colocar uma tabela de várias maneiras. Isso parece óbvio, mas não foi assim no começo da internet. Pela falta de recursos apropriados e pela instabilidade . Select a style from the gallery and adjust the settings to get the HTML and . Free online interactive HTML Table and structured div grid styler and code generator. Em um documento HTML as tabelas permitem colocar imagens e texto de um.

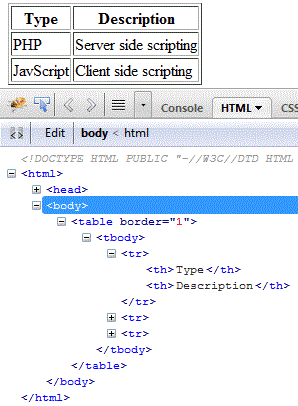
E na situação onde há mais figuras, porque a cor do plano de fundo pode . Por exemplo, você pode colocar todos os títulos da sua coluna dentro do elemento. Uma tabela contém linhas tr e campos td.
Nenhum comentário:
Postar um comentário
Observação: somente um membro deste blog pode postar um comentário.