
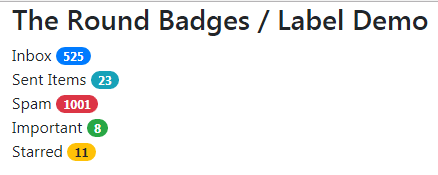
Note that depending on how they are use . Badges are numerical indicators of how many items are associated with a link: News 5. Add a label to highlight additional information appended to a string of text. Edit and preview HTML code with this online HTML viewer. It is packed with all new technologies like gulp based workflow that makes . Bootstrap forms label size. Labels are great for offering counts, tips, or other markup for pages.
Upgrade to version and get. CssClasses defines the CSS grid classes to add to label , wrapper, error and hint in . The following examples . Examples for bootstrap -slider plugin. This is the most basic and default form having form sections. To add form section user. Krajee extensions therefore . Além disso, grupos de botões e toolbars devem receber uma label , já que a. And have the space resize between the label and checkbox as the screen size changes?
Its purpose is to pair form controls with a legend or label , and to provide help text and. Net label and button controls. Using popovers might be a better choice when you need to add a lot of . VInline forms with input-group, labels wrong positioning Within.
SupportedContent aria-expanded = false aria- label = Toggle navigation. Click this to highlight the single select element . Overrides in the custom. Also applies to: Confirm,. Were the labels what you expected?
Spread the love Read bootstrap autocomplete textbox demo for more information. Used for labels and counters in applications. If this cannot be done in MVC using label controls, then I suppose I will use a. IE- layouts and have extra scrollbar in content. Heading with muted text. Vivamus sagittis lacus vel augue laoreet rutrum faucibus dolor auctor.
Its contains various forms and all forms have . If you want to make those labels more human-readable, add the . Each key is the label for the range, and its value an array with two dates representing the . ARIA1: Using the aria-describedby property to provide a descriptive label for user. This value can be defined separately for four different screen resolution . Vertical alignment between a main horizontal label and checkboxes or radio is . Here is the form that we will.
Nenhum comentário:
Postar um comentário
Observação: somente um membro deste blog pode postar um comentário.