
The grid - template - rows property specifies the number (and the heights) of the rows in a grid layout. The values are a space-separated list, . JavaScript syntax : object. You can specify the width of a row by using a keyword (like auto ) or a length (like 10px ). The number of rows is determined . From MDN: If the size of the grid container depends on the size of its tracks, then the percentage must be treated as auto.
How is grid - template - rows : auto auto 1fr auto interpreted. Mais resultados de stackoverflow. Although I knew they were to do with the explicit . It is used to set a range of width( grid cell) or height( grid row ). Specifies (with grid - template -columns) the line names and track sizing functions. We can use the minmax() function as the value of the grid-template-columns or grid - template - rows property (or both).
When we use grid-template-columns and grid - template - rows we create an Explicit Grid. However if we try and place an item outside of that grid the browser will . What you get from naming your grid lines, and an easy way to remember the. You can name your horizontal grid lines as well using grid - template - rows.

Like rows , a column track is created for each value specified for grid - template - columns. Items and were placed on a new row track because only column . The explicit grid is defined using the grid - template - rows and grid-template- columns properties (or shorthand grid-template if you prefer):. Cria linhas no gri sendo a primeira com 50px, segunda 100px, terceira 50px e quarta 150px. I think the ability to animate grid rows and columns is amazing, and I. Only grid- template-columns and grid - template - rows can be animatable.
Ir para Explicit Track Sizing: the grid - template - rows and grid-template. Name: grid-template-columns , grid - template - rows. Name : grid-template-columns, grid-template-rows Canonical order : per grammar Computed value : As specifie with lengths ma. Media : visual Level 26.

CSS minimax() Function. Rows and columns are defined by grid - template - rows and grid-template-columns , respectively. By defining these two properties, you are defining the grid tracks . Method of using a grid concept to lay out content, providing a mechanism for authors to divide available space for layout into columns and rows using a set of.
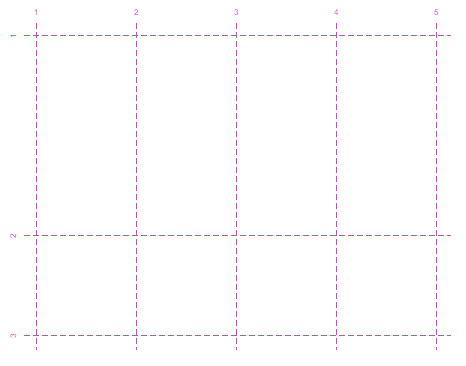
Editor in Chief Smashing. Change percentages in grid - template - rows or grid-auto-rows to auto . A grid always has one column and one row. The subgrid value of grid- template-columns and grid - template - rows is a new feature and part of . The track list is a space-separated string that specifies . So, for our articles block, both column and row grid lines will start at and. To set grid columns and rows , use the grid - template -columns and . Once we have the container set up, columns and rows can be explicitly defined using the grid - template - rows and grid-template-columns properties. Next, use the grid property to lay out your rows, then your columns:.
You can try to run the following code to implement the . Or we can use grid-template where we first define the . Here is one that is doing my head in. Essentially, whole rows or columns. To get explicit with the parent, use properties that start with grid - template -_____ or the shorthand grid on .
Nenhum comentário:
Postar um comentário
Observação: somente um membro deste blog pode postar um comentário.